Front-End – Processo de Criação

Front-End contra Back-End
Há uma gama de opções no que se refere ao desenvolvimento Front-End de uma tela para uma Aplicação Web. A escolha do processo e das etapas a serem seguidas para tal finalidade fica sempre a critério do desenvolvedor que, muitas vezes, analisa questões como afinidade, facilidade e a amplitude de seus conhecimentos. O objetivo deste post é a exposição das etapas realizadas pela nossa equipe durante este processo de desenvolvimento de uma tela.
Costumamos dividir todo o processo em quatro etapas: Etapa I – Conversa com o Gerente de Projetos e Desenvolvedores Back-End; Etapa II – Preparo de um rascunho da tela utilizando as várias ferramentas existentes; Etapa III – Criação da base da tela e; Etapa IV – BEAUTIFY.
Etapa I: Conversar com o Gerente de Projetos e Desenvolvedores Back-End

Conversa entre Project Manager, Front-End Developer e Back-End Developer
Nesta primeira etapa, há a necessidade de se compreender qual será a funcionalidade da tela, assim como o que se espera dela. Esta definição é dada pelo Gerente de Projetos a partir de uma conversa realizada entre ele e os desenvolvedores Front-End e Back-End. A partir disso, o desenvolvedor Back-End busca definir as formas de acesso às informações dinâmicas da tela e define-se também de que forma os desenvolvedores irão interagir para a criação da mesma.
Durante todo este processo, é importante dar a devida atenção aos detalhes e as informações que se destacam para que se aproveite ao máximo a essência das ideias passadas no momento de criar uma tela. Deve-se pensar em quem irá acessá-la e de que forma irá fazê-lo (através de um Pc, mobile, Tv). É comum o Gerente de Projeto já ter em mente o visual da tela, o que facilita a passagem por esta primeira etapa e possibilita que o desenvolvedor tenha um norte no momento da criação da tela.
Etapa II: Criar um rascunho da tela utilizando as várias ferramentas existentes

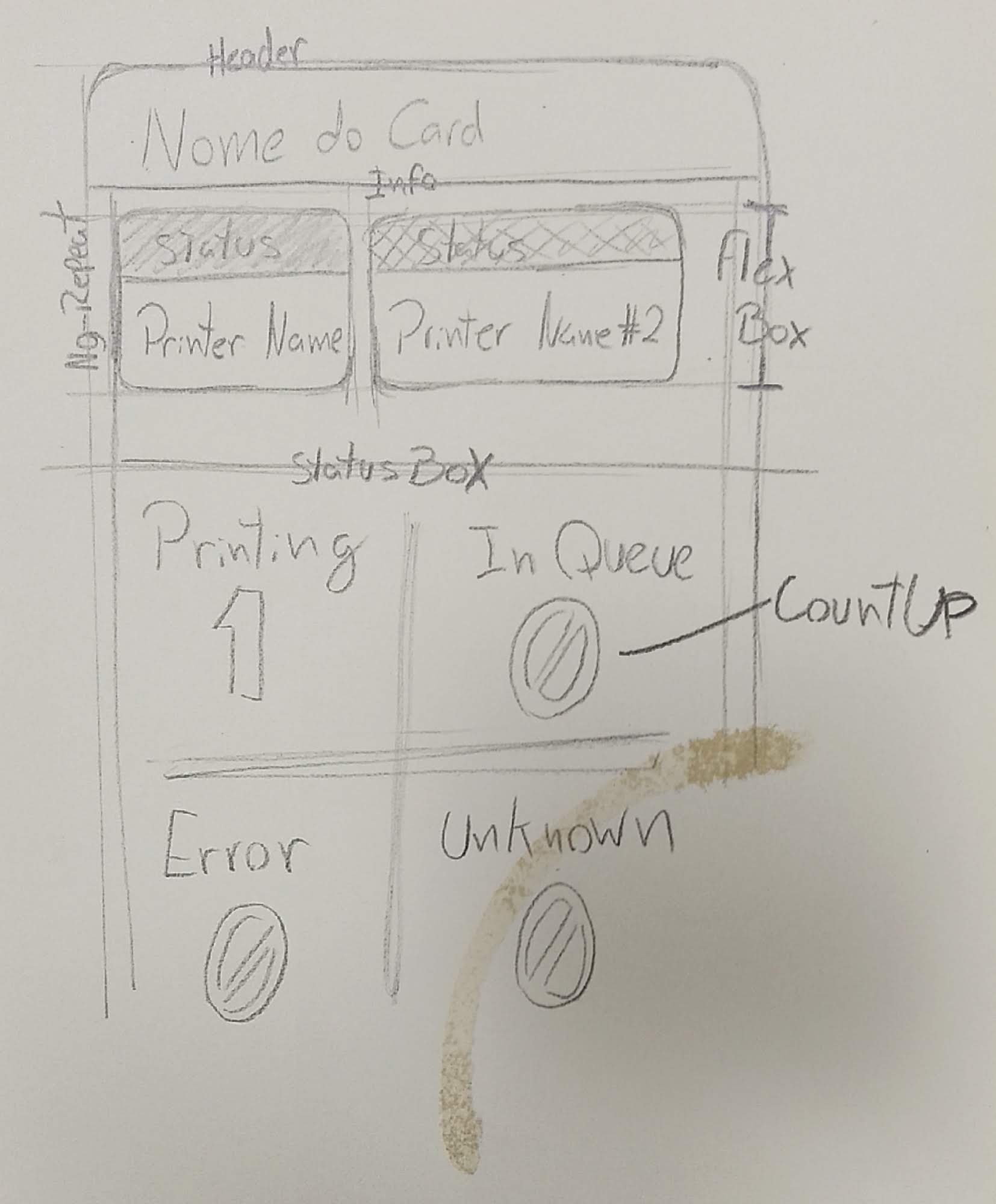
Graças às facilidades fornecidas pelo incrível mundo online / mundo da internet, há uma diversidade enorme de ferramentas que podem ser utilizadas no preparo do rascunho da tela. Algumas destas MIL opções de ferramentas estão disponíveis de forma gratuita (com algumas atividades limitadas ou bloqueadas / até certo ponto), como, por exemplo, o Moqups, o Draw.Io, ou até mesmo o próprio Microsoft Paint. Caso exista o interesse de se investir em uma ferramenta dessa, o Adobe XD e o Wireframe são boas opções. Particularmente, nesta etapa foi utilizada o habitual lápis e papel pois proporcionou maior conforto, liberdade e agilidade para a realização deste processo.
Etapa III: Criar a base do Front-End
 Na terceira etapa já iniciamos o desenvolvimento da tela utilizando ferramentas como o HTML, SASS, AngularJs, dentre outros. O propósito desta etapa é a criação de algo o mais próximo possível do que fora planejado evitando, contudo, muita dedicação de tempo para a parte visual e com o UX. É nesta etapa também que as mais pesadas dúvidas referentes ao desenvolvimento da tela surgem. Neste momento é de extrema importância a boa comunicação entre os desenvolvedores Front-End e Back-End e o Gerente de Projetos.
Na terceira etapa já iniciamos o desenvolvimento da tela utilizando ferramentas como o HTML, SASS, AngularJs, dentre outros. O propósito desta etapa é a criação de algo o mais próximo possível do que fora planejado evitando, contudo, muita dedicação de tempo para a parte visual e com o UX. É nesta etapa também que as mais pesadas dúvidas referentes ao desenvolvimento da tela surgem. Neste momento é de extrema importância a boa comunicação entre os desenvolvedores Front-End e Back-End e o Gerente de Projetos.
Etapa IV: BEAUTIFY
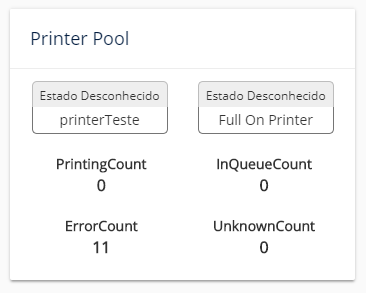
 Depois de desenvolver a base da tela e sanar todas as dúvidas que surgiram durante o processo, a etapa que consideramos mais divertida e a melhor de todas chega. É o momento de deixar a tela bonita. Utilizando o CSS e o HTML, conseguimos encorpar o visual da tela, assim como lhe dar cores e formas diferenciadas. Com diferentes classes de CSS, os elementos de uma tela podem possuir formas similares permitindo que a tela tenha mais consistência.
Depois de desenvolver a base da tela e sanar todas as dúvidas que surgiram durante o processo, a etapa que consideramos mais divertida e a melhor de todas chega. É o momento de deixar a tela bonita. Utilizando o CSS e o HTML, conseguimos encorpar o visual da tela, assim como lhe dar cores e formas diferenciadas. Com diferentes classes de CSS, os elementos de uma tela podem possuir formas similares permitindo que a tela tenha mais consistência.
Utiliza-se o Javascript e o AngularJs para criar uma certa “interação” entre a tela e o usuário. O que possibilita, por exemplo, que este receba feedbacks de determinadas ações tomadas. Essa e outras possibilidades existentes neste processo de desenvolvimento aprimoram a interatividade e o UX.
Para Finalizar Tudo
É importante ter em mente que nem sempre se é possível atravessar todas as etapas em uma primeira tentativa. Geralmente algumas mudanças precisam ser feitas no decorrer do processo e algumas novidades precisam ser implementadas. Daí a necessidade de se manter uma boa comunicação entre os atores envolvidos no para que o monitoramento do processo de desenvolvimento da tela permita que essas alterações e implementações ocorram em tempo hábil evitando o retrabalho e permitindo maior produtividade. Contudo, se você estiver trabalhando com o que gosta, todo esse processo e o caminho percorrido para se obter um bom resultado não será maçante, mas sim, divertido.

Engenheiro Mecânico pela UFSC, pós graduado em Informática Industrial, fundou a HarboR em 1996. Ao longo desses anos trabalhou com programação, desenvolvimento e implantação de sistemas (MES e CEP), gerenciamento de projetos e equipes. Hoje dedica-se principalmente ao design das soluções e produtos da HarboR, especialmente os voltados para a Indústria 4.0







Leonardo Delcastanher, thanks so much for the post.Much thanks again. Really Cool.
You are welcome!
Glad you liked it. There will be more posts like this in the future!